マルチクラウド 担当者コラム
マルチクラウド・Azure
Azure 第14回 『Azure Static Web Apps で静的Webサイトを構築(前編)』

Azure Static Web Apps とは
Azure Static Web Apps は、Githubなどのコードリポジトリから、Azure にWeb アプリを自動的にビルドしてデプロイするサービスです。
用途としては、「個人用ブログ」「簡易的なコーポレートサイト」などが考えられます。
動的な処理が必要な場合は「Azure functions」と組み合わせることで実装可能になります。
今回行うこと
-
ローカルでアプリ作成(前編)
-
ローカルとGithubを連携(前編)
-
GithubからAzure Static Web Apps へデプロイ(後編)
構築に用いたもの
-
Githubのアカウント
-
Azureのアカウント
-
VSCode
-
VSCodeの拡張機能
-
Git
-
Azure Staic Web app
-
Docusaurus
-
Node.js
-
Yarn
ローカルでDocusaurusをデプロイ
前提条件
| 項目 | 内容 | 参考 |
| NVMのインストール | v14.X 以上の Node.jsが必要 | Node.jsのバージョン管理ツール nvm の使い方-ラボラジアン |
| yarnのインストール | v1.5 以上の Yarn が必要 | yarnをインストールする-Qiita |
アプリの作成(クライアント)
-
任意の場所に「docusaurus」というフォルダを作成します
mkdir docusaurus
-
コマンドプロンプトを立ち上げ、作成したフォルダに移動します
cd <作成したフォルダへのパス>
-
次のコマンドを実行します
npx create-docusaurus@latest website classic --typescript
-
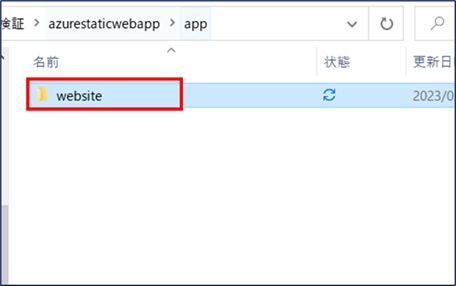
上記コマンド完了しますと下図ように「website」のフォルダが作成されます

サーバーの立ち上げ(クライアント)
-
コマンドプロンプトにて「website」のフォルダに移動します
-
以下のコマンドを実行します
yarn start --port 3333
-
コンパイルが終了したら以下のURLにアクセスします
http://localhost:3333/
-
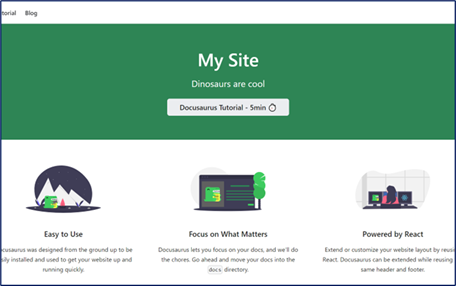
アクセスすると下図のように表示されれば完了になります

リポジトリを作成する
リポジトリの作成(Github)
-
Githubを開きます

-
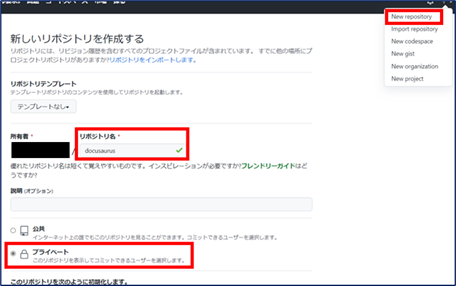
「New Repository」を選択します
-
リポジトリ名:docusaurus
-
「プライベートリポジトリ」を選択します
-
「リポジトリの作成」を選択します
Githubにプッシュ(クライアント)
-
コマンドプロンプトを開き「website」のフォルダに移動します
-
下記コマンドの[URL]を自分の値に書き換えます
-
下記コマンドを実行します
git init
git add .
git commit -m “first commit
git remote add origin [URL]
git branch -M main
git push -u origin main -
実行完了しますと下図のようにGithub上にアップロードされます

まとめ
-
前編では下準備として「ローカルにアプリのデプロイ」と「Githubとの連携」を行いました
-
後編では今回作成したアプリを「Azure Static Web Apps」にデプロイします
-
今回は静的Webサイトとして、Reactベースの「Docusaurus」を使用しました
- 参考:ドキュメント作成ツールの決定版!Markdown + React の体験を Docusaurus で (zenn.dev)
マルチクラウドの記事