技術情報 Dockerブログ
第2回 デモ環境の説明
前回より、5回にわけて、Docker社提供のサンプルアプリケーション(以下サンプルアプリ)をDockerホストへのデプロイにについて説明しています。
前回は、第1回「Dockerコマンドの説明」について説明しましたので、今回は、第2回「デモ環境の説明」として、サンプルアプリをデプロイするデモ環境とVS Code からDockerが稼働するUbuntuへの接続する設定について説明します。
なお、免責事項に関しては韋駄天利用規約をご確認ください
ここからは、デモ環境の構成とVS Codeの設定について説明します。
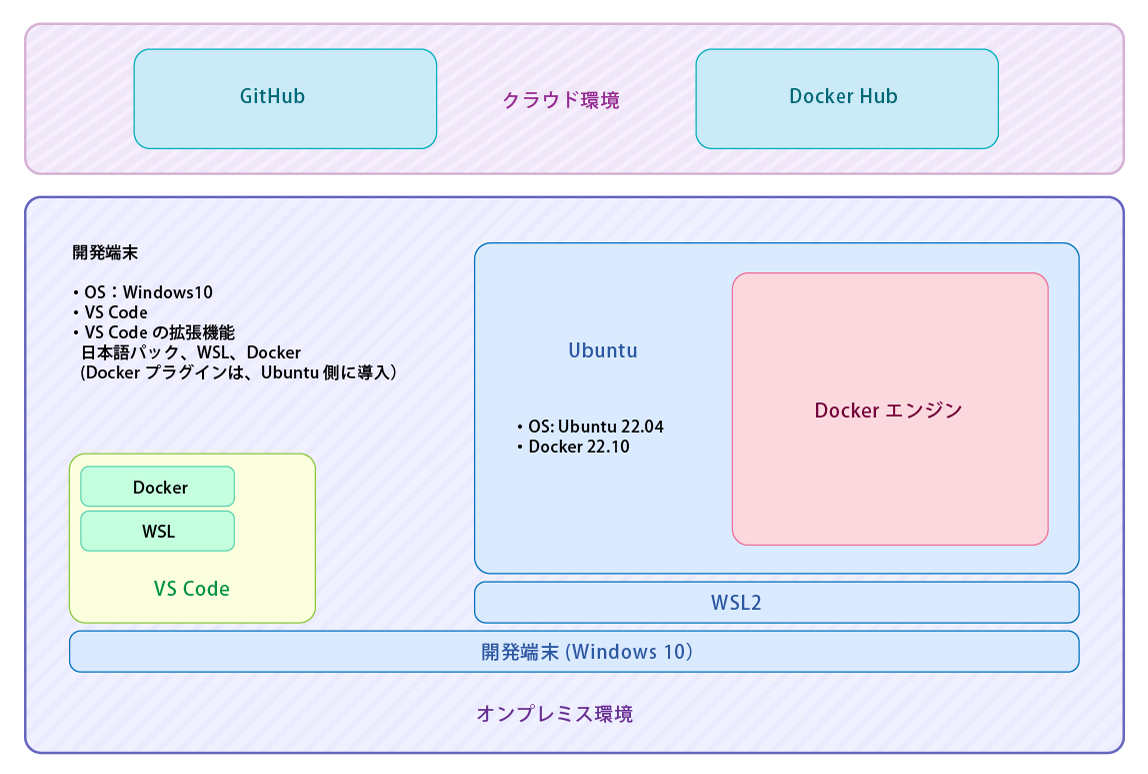
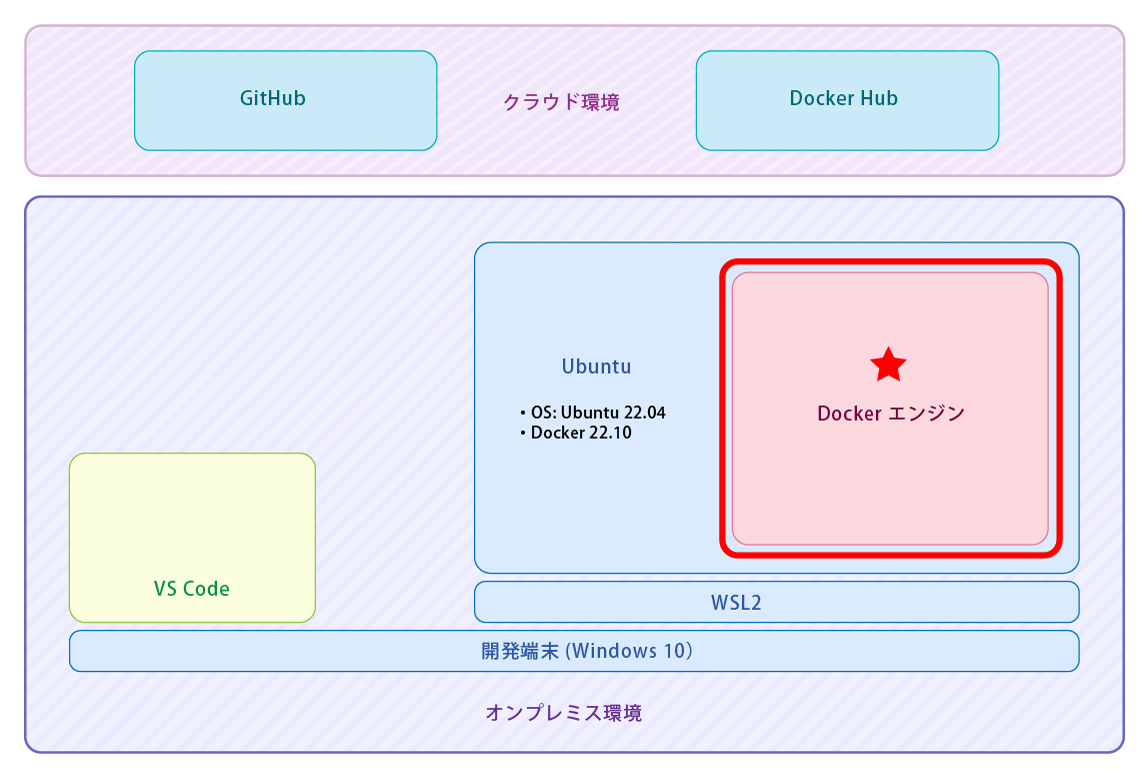
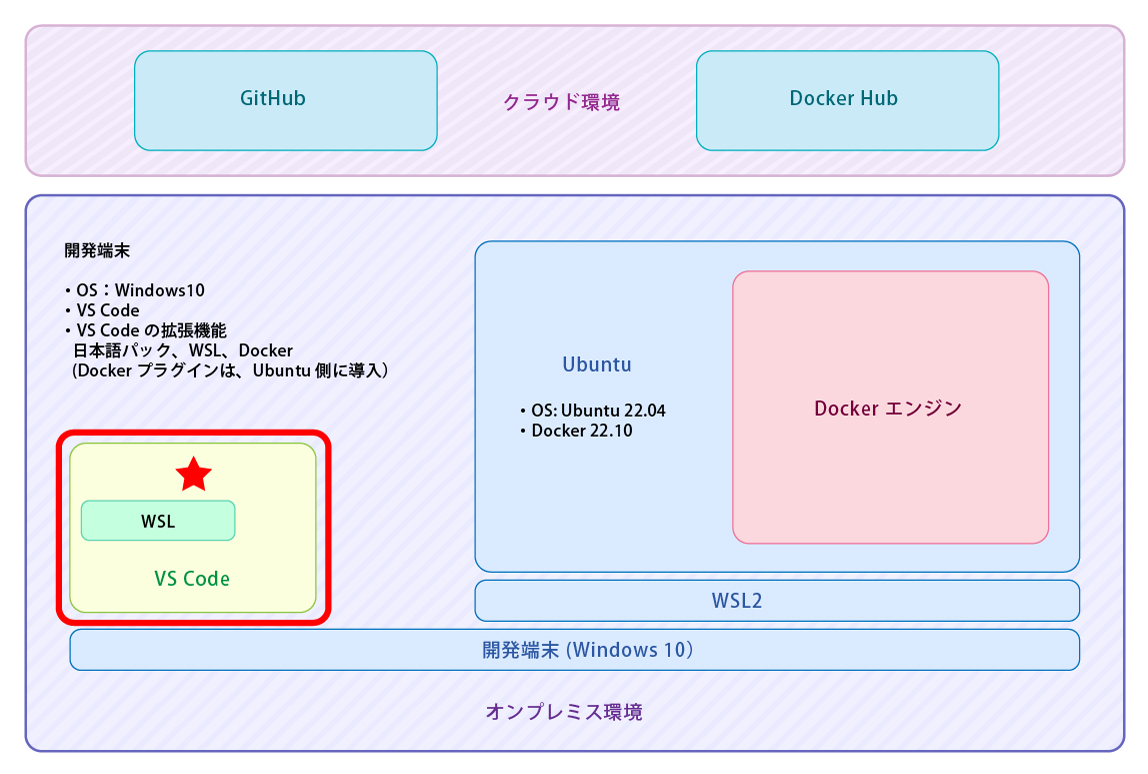
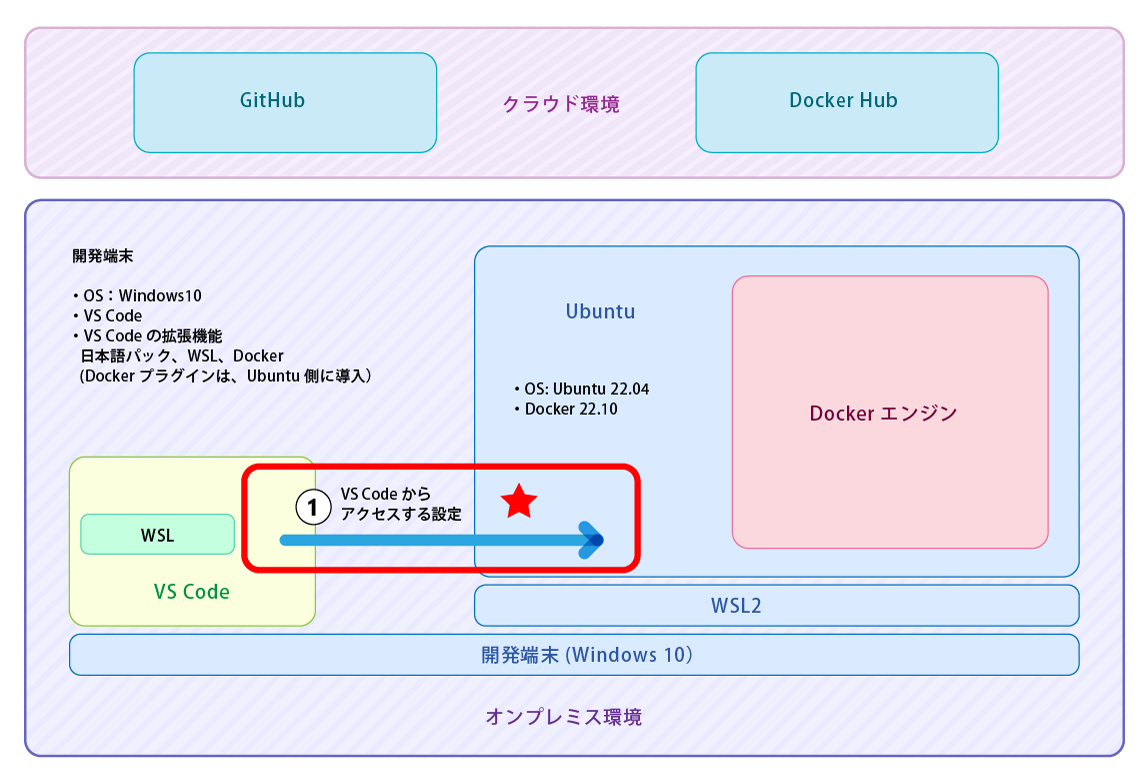
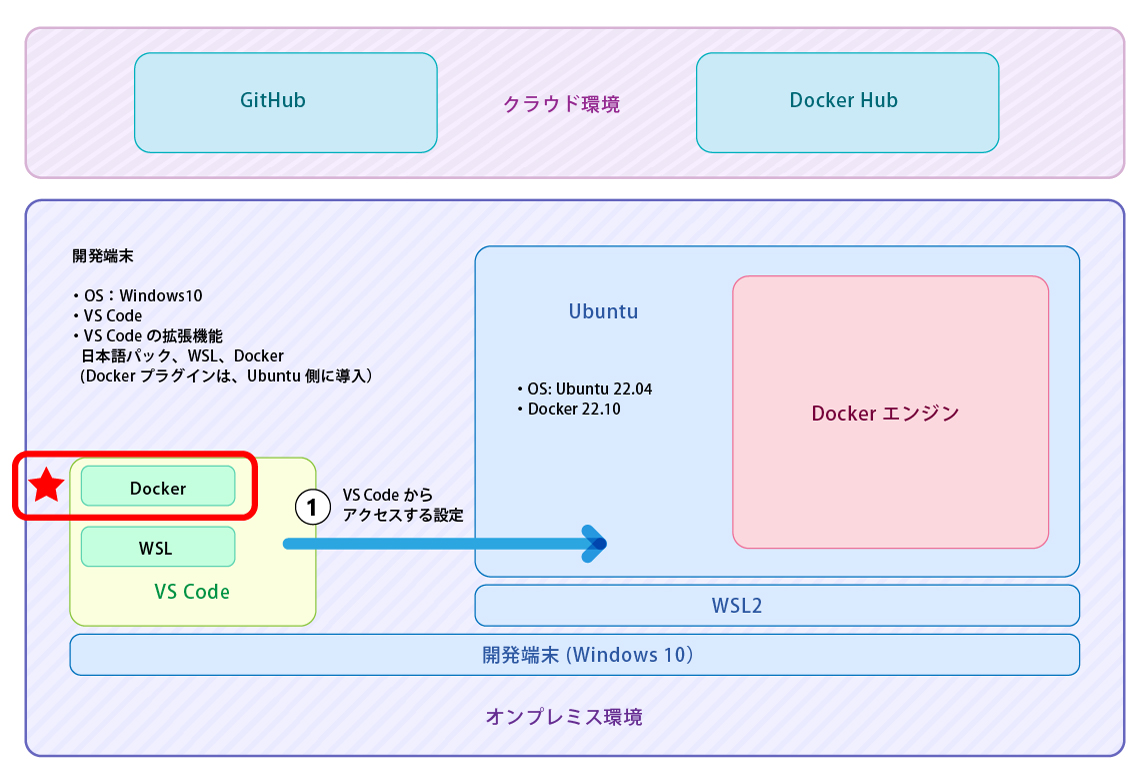
デモ環境の構成イメージは下記になります。

デモ環境では、オンプレミス環境とクラウド環境があります。クラウド上には、GitHub、Docker Hub、オンプレミス上では、開発端末1台で構成しています。
開発端末はWindows 10 上に、VS CodeとWSL2(Windows Subsystem for Linux 2)を追加しています。VS Codeには、拡張機能として、WSLとDocker(Ubuntu側)を追加し、WSL2上には、Ubuntuを導入し、その上でDockerを構成しています。
ここからWSL2上へのUbuntuの導入、Dockerの設定、VS Codeの設定について説明します。
-
Windows10、WSL2、VS CodeのインストールやGitHub、Docker Hubの説明は割愛させて頂きます。
-
開発端末は、WSL2、Microsoft Store、クラウド環境が利用できる環境が必要になります。
-
putty等で SSHを利用してUbuntuへアクセスして、前回説明したコマンドでコンテナの管理も可能ですが、ここではVS CodeからGUIを利用してコンテナを管理するケースの説明をしています。
WSL2は、Windowsの機能から”Linux用サブシステム” と “仮想マシンプラットフォーム“を追加し、x64 マシン用 WSL2 Linux カーネル更新プログラム パッケージのインストールしています。
利用されるソフトウェアのバージョンにより、これから説明する手順や表示されるメッセージが変わる可能性があります。本構成で利用しているソフトウェアの各バージョンは下記になりますので、ご注意ください。
開発端末
-
OS: Windows10
-
VS Code: 1.74.2
-
VS Codeの拡張機能
Japanese Language Pack for Visual Studio Code: v1.74.12140928
WSL: v0.72.0
Docker: v1.23.3 -
WSL:2をデフォルトとして利用するように設定
Ubuntu: 20.04.5 LTS
docker-ce: 20.10.22
Windows 環境で利用可能なDockerとして、Docker Desktopも提供されておりますが、2022年2月1日以降、利用条件次第では有料サブスクリプションになりました。
(従業員数 250 名以上または年間売上高 1,000 万ドル以上に該当する企業)
今回は、1台の開発端末上にUbuntuを導入し、Dockerを稼働させるケースを想定しています。
Ubuntuの導入
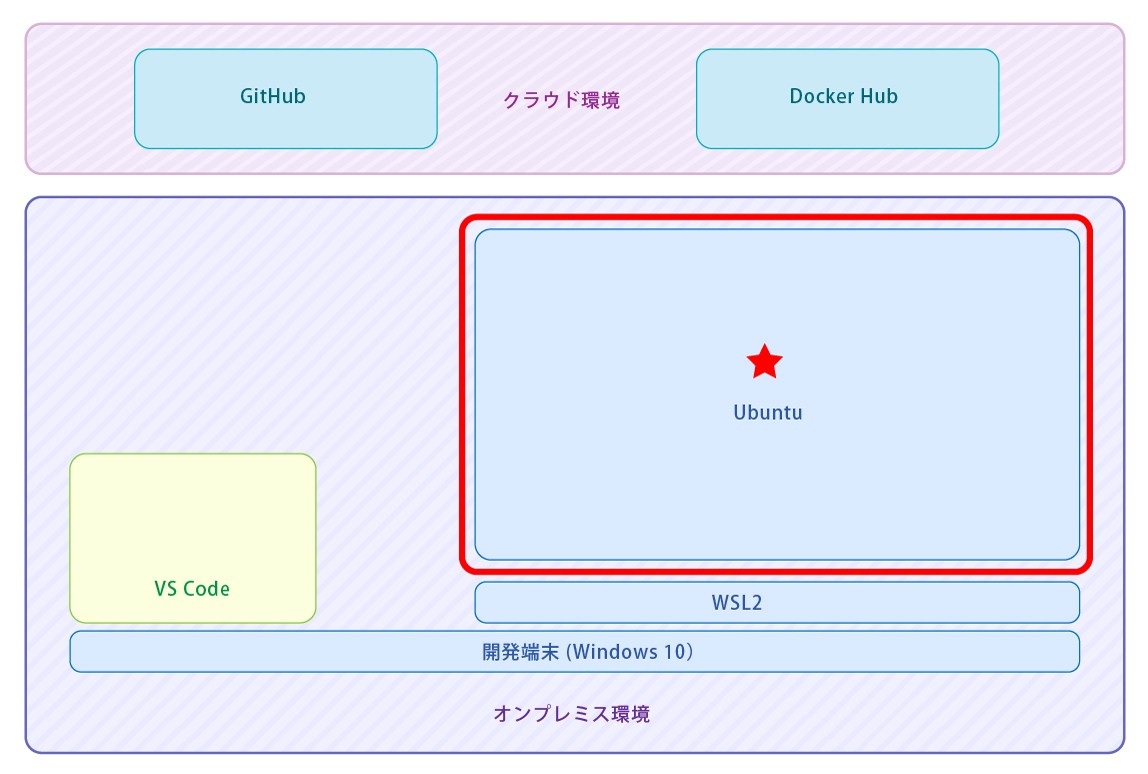
ここから、WSL2上へのUbuntuの導入方法について説明します。
下図の赤色で囲った(星マーク)部分になります。

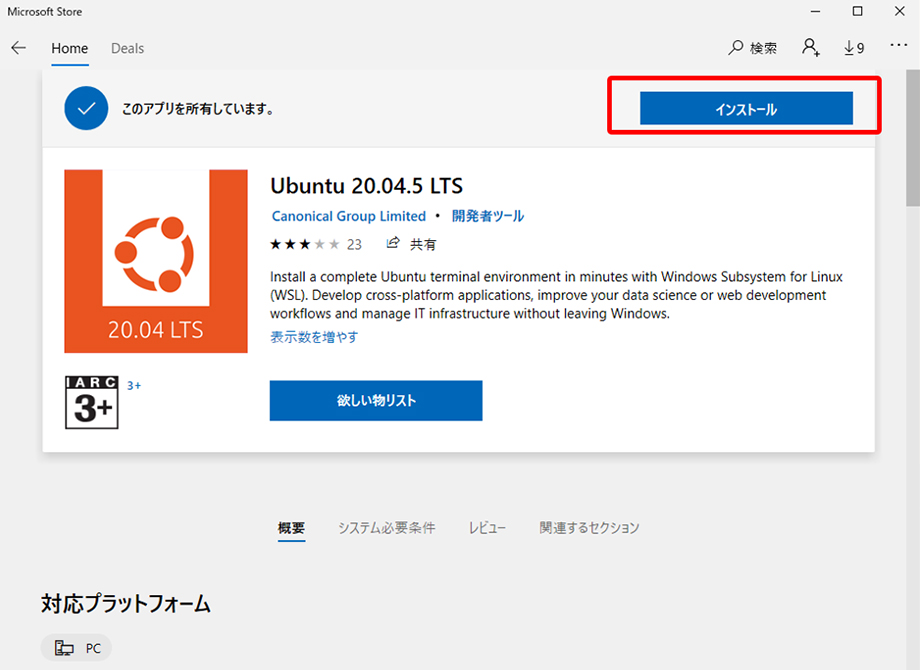
Microsoft Storeにアクセスし、Ubuntuを検索します。該当のUbuntu(今回は、Ubuntu22.04.5 LTS) を選択し、“インストール”をクリックします。

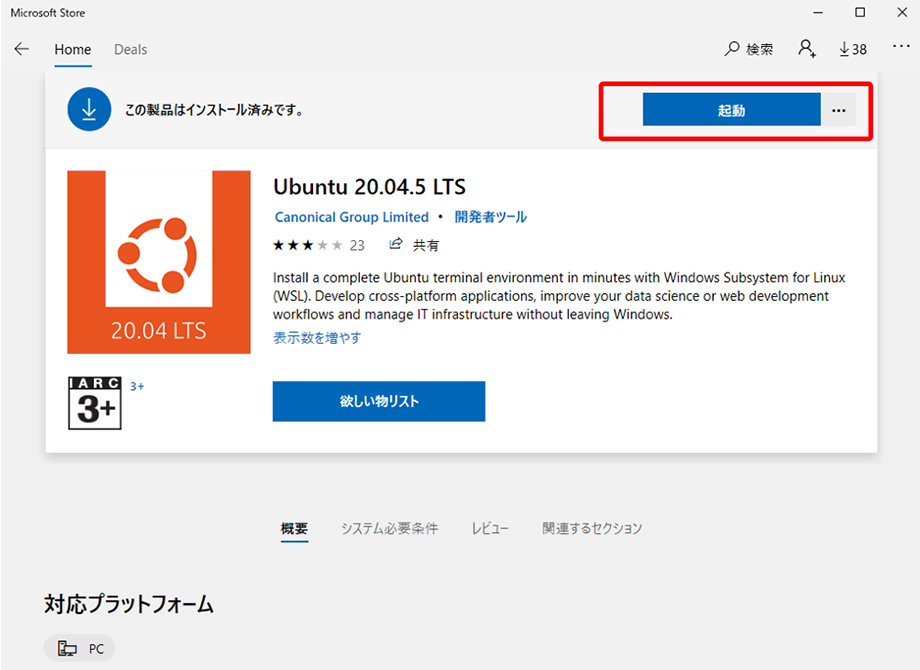
Ubuntuのインストール完了後、”起動”をクリックします。
※ Ubuntu起動後は、Microsoft Storeは閉じてください。

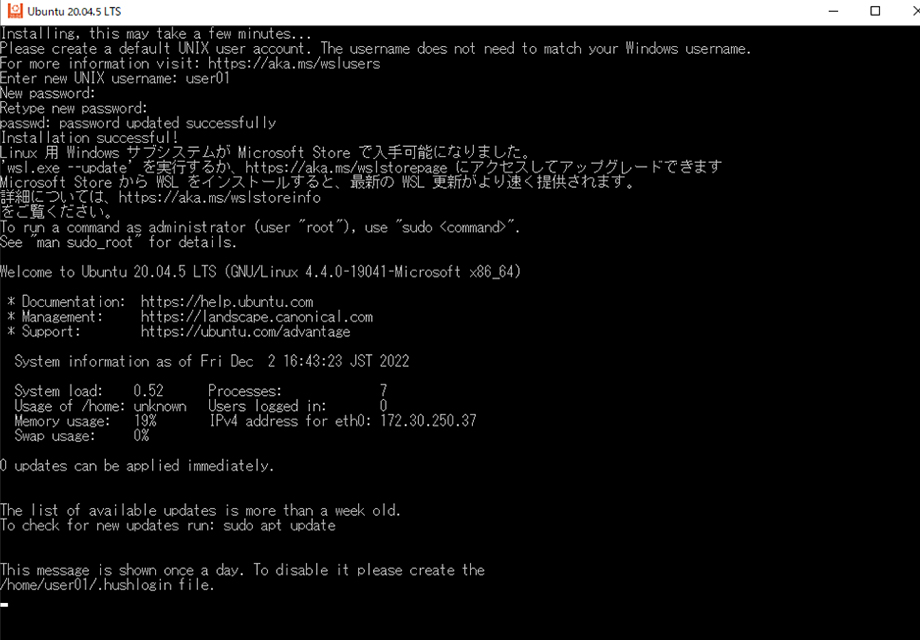
Ubuntuのコンソールが開き、ユーザー名とパスワードの作成を求められますので、入力します。(ここではuser01を作成してます。)
-
このアカウントは、Linux 管理者と見なされ、sudo (Super User Do) 管理コマンドを実行できます。

以上で、Ubuntuの導入は完了です。
sudo (Super User Do) 管理コマンドの実行時には、利用中のユーザーのパスワードを要求されます。ここで設定したパスワードを忘れないようにしてください。
Dockerの導入
ここから、Ubuntu上へのDockerの導入について説明します。
下図の赤色で囲った(星マーク)部分になります。

Ubuntuのコンソールより下記のコマンドを入力し、Dockerを導入できる環境を作成します。
(下記のコマンドは改行されておりますが、実際のコマンド入力時は改行しないようにしてください。)
-
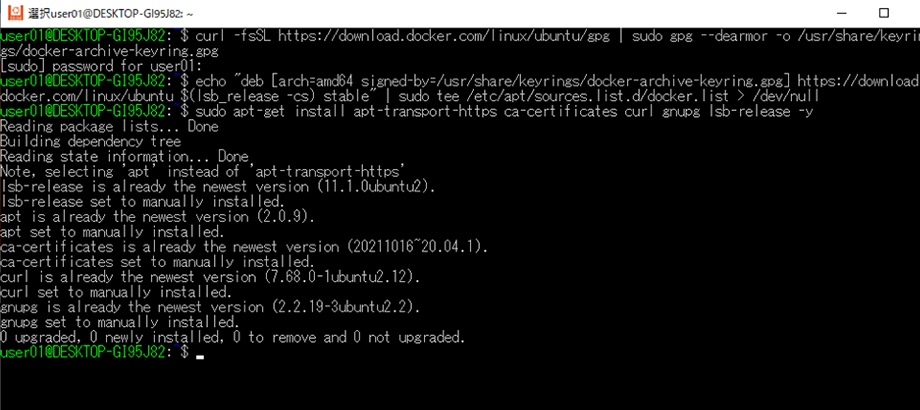
公式のDocker GPGキー追加します。
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
-
Dockerのリポジトリ追加します。
echo "deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
-
Dockerの導入に必要なアプリケーションをインストールします。
sudo apt-get install apt-transport-https ca-certificates -y

続いて、Ubuntuのコンソールより下記のコマンドを入力し、Dockerを導入します。
-
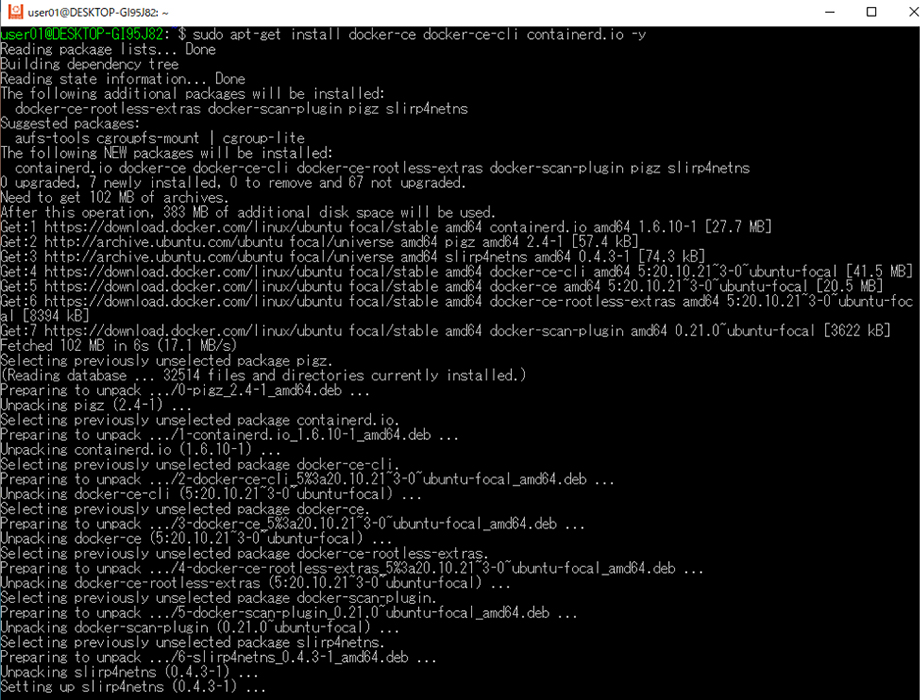
Dockerのインストール
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io -y

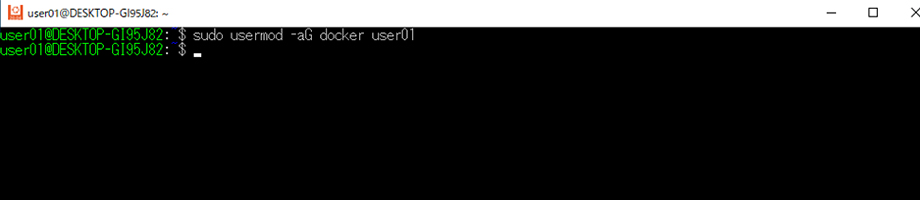
Dockerのインストール後、下記のコマンドを入力し、ユーザーをdocker グループに追加します。(ここでは、作成したuser01)
sudo usermod -aG docker user01

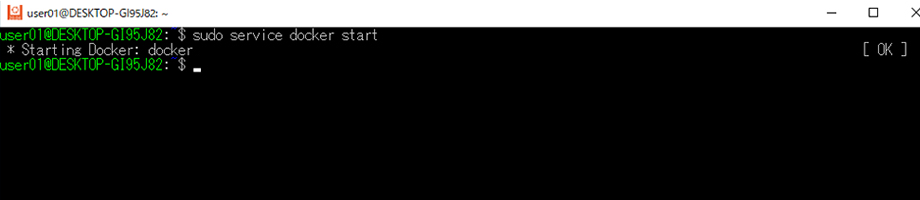
Dockerインストール直後は、Dockerは停止しているので、開始させます。
sudo service docker start

以上で、Dockerの導入は完了です。
開発端末(Windows 10)を再起動すると、Ubuntuは、Dockerも停止状態で起動します。開発端末の起動の都度、Ubuntuのコンソールから下記コマンドを実行して、Dockerを起動させる必要がありますので、ご注意ください。
sudo service docker start
VS Codeの拡張機能の追加
続いて、VS Codeの拡張機能(Local側)の追加について説明します。 下図の赤色で囲った(星マーク)部分になります。

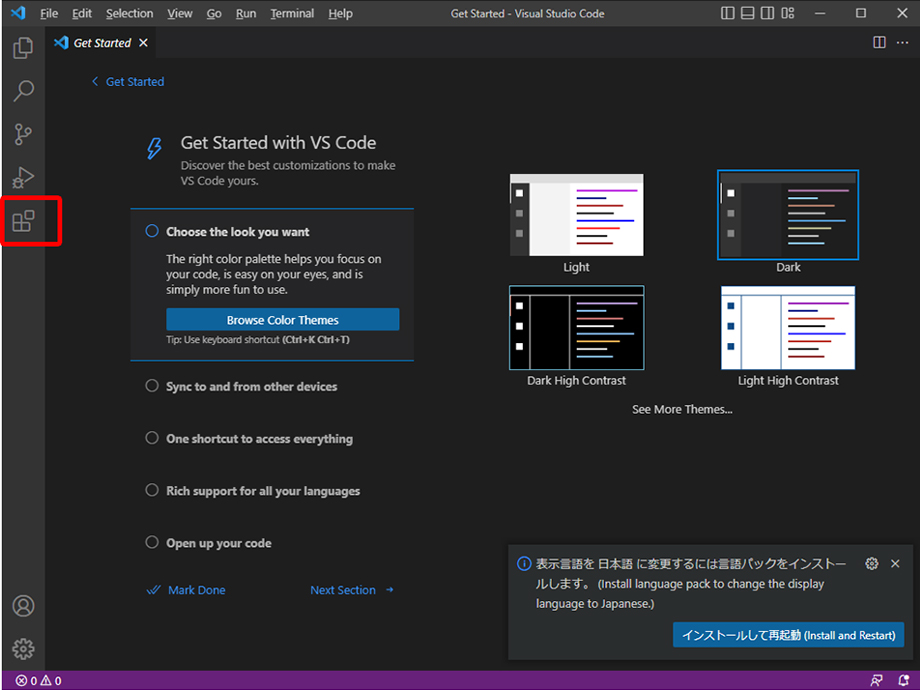
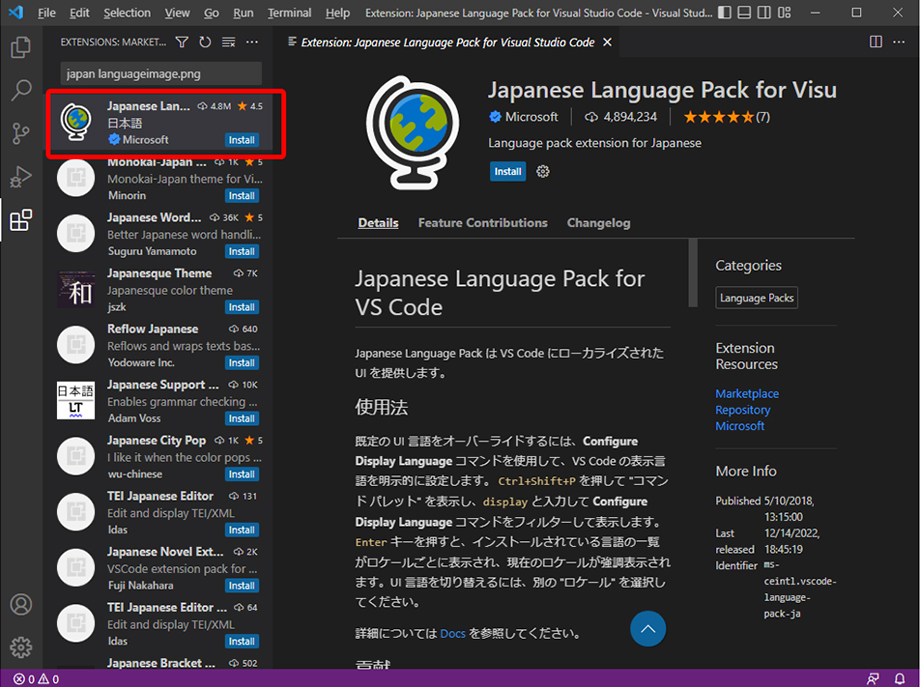
VS Codeを起動し、拡張機能をクリックします。

Japanese Language Pack for Visual Studio Code を検索し、”install” をクリックします。

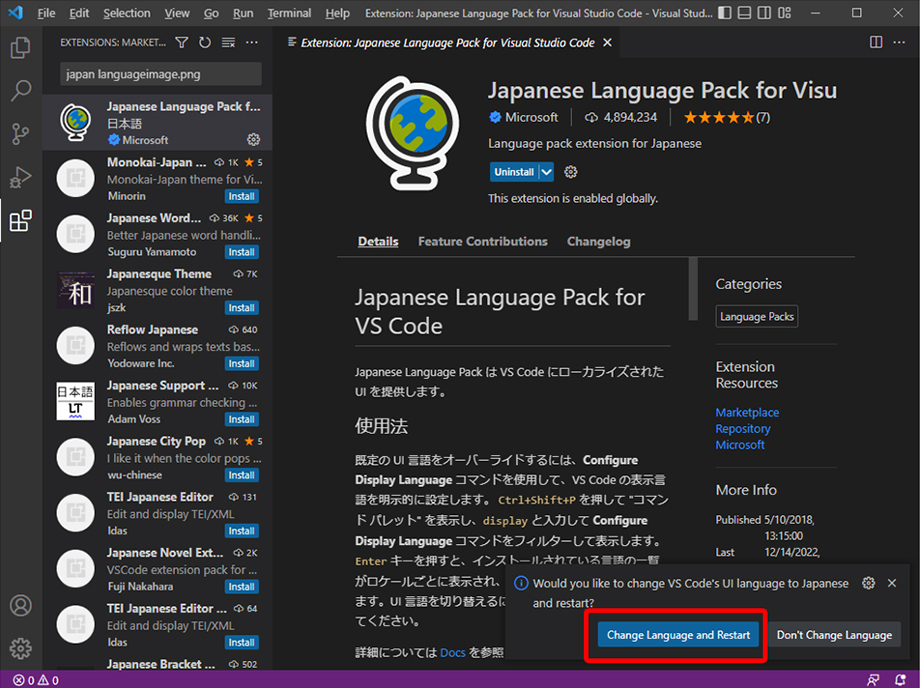
インストール後、要求に応じて、 “Change Language and Restart”をクリックして、VS Codeを再起動します。

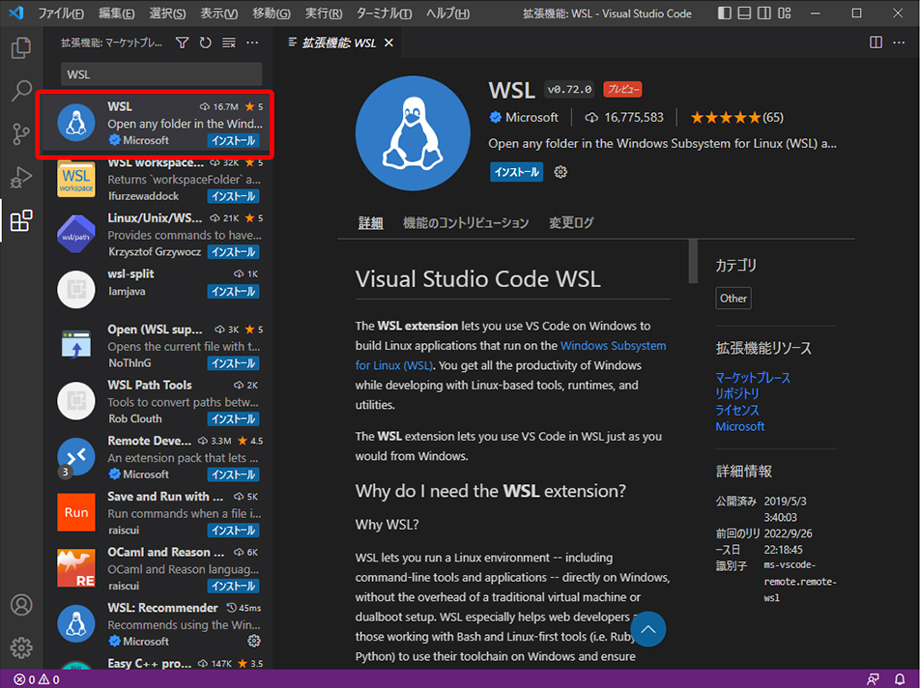
続いて、拡張機能から、WSLを検索して、”インストール”をクリックします。
WSL インストール後は、VS Codeを閉じます。

以上で、VS Codeの拡張機能(Local側)の導入は完了です。
Ubuntuへのアクセス設定
続いて、Ubuntuに“VS Code for Server for x64”をインストールして、UbuntuからVS Codeを起動させる方法について説明します。
下図の赤色で囲った(星マーク)部分になります。

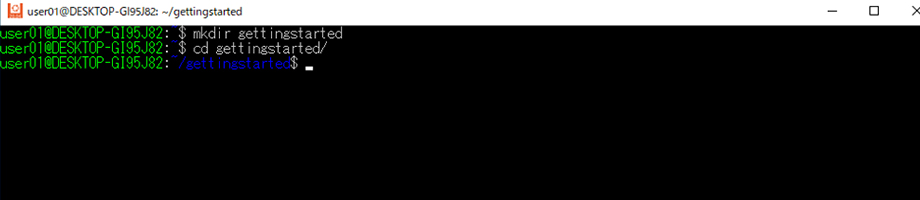
Ubuntuのコンソールから、下記のコマンド実行して、開発用フォルダ作成、移動します。
(ここでは、/home/user01/gettingstarted を作成しています。)
mkdir gettingstarted
cd gettingstarted

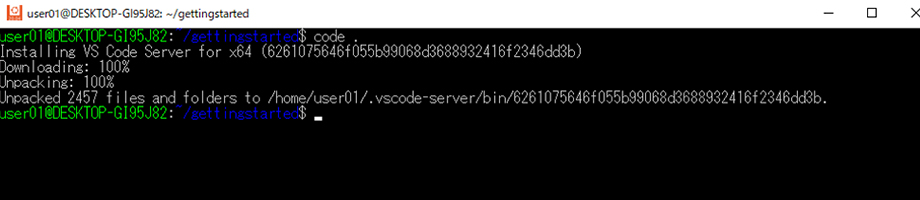
続いて、コンソールで、“code .” を入力し、VS Code Serverをインストールし、起動させます。

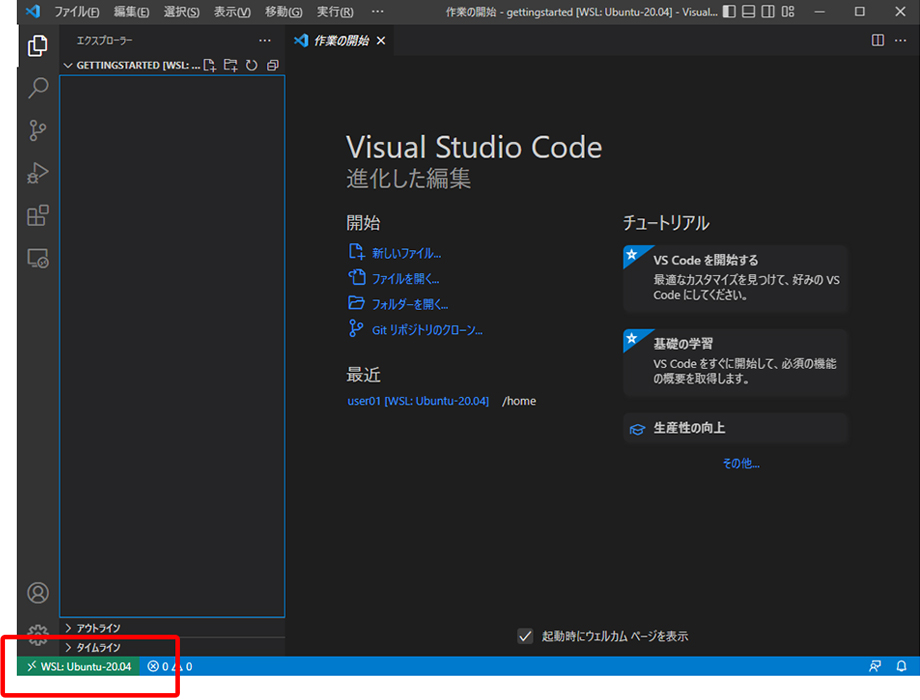
Windows 側に、VS codeが起動されます。Ubuntuに接続できている場合は、左下が WSL:Ubuntu-20.04 になります。

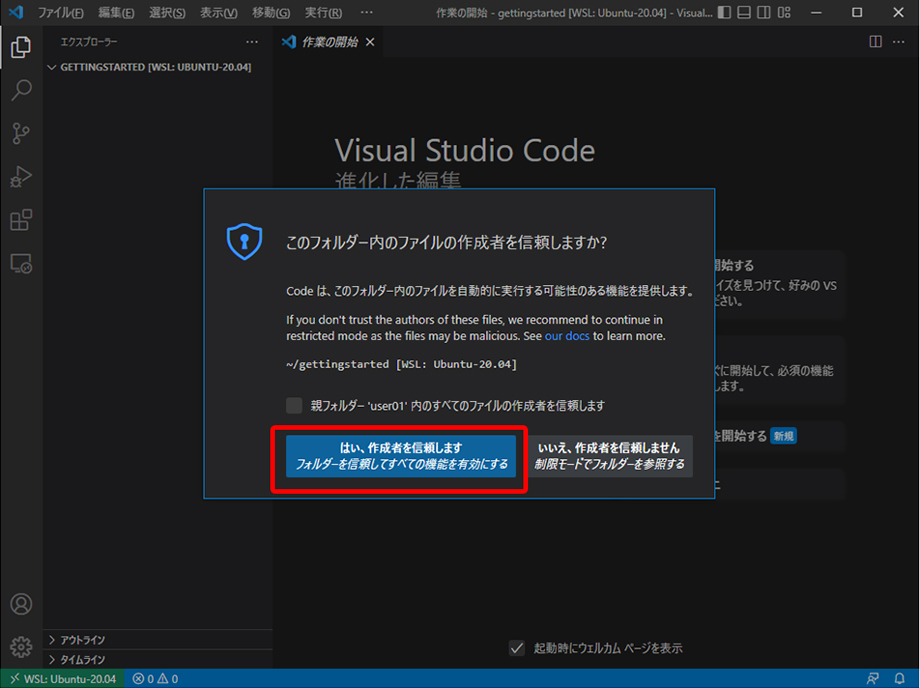
VS Code上で "このフォルダ内のファイル作成者を信頼しますか?"というポップアップが表示される場合は、"はい、作成者を信頼します"をクリックします。

以上で、Ubuntu側からVS Codeを起動させる方法についての説明を終了します。
Dockerへのアクセス設定
続いて、VS CodeからUbuntu上のDockerにアクセスする設定について説明します。
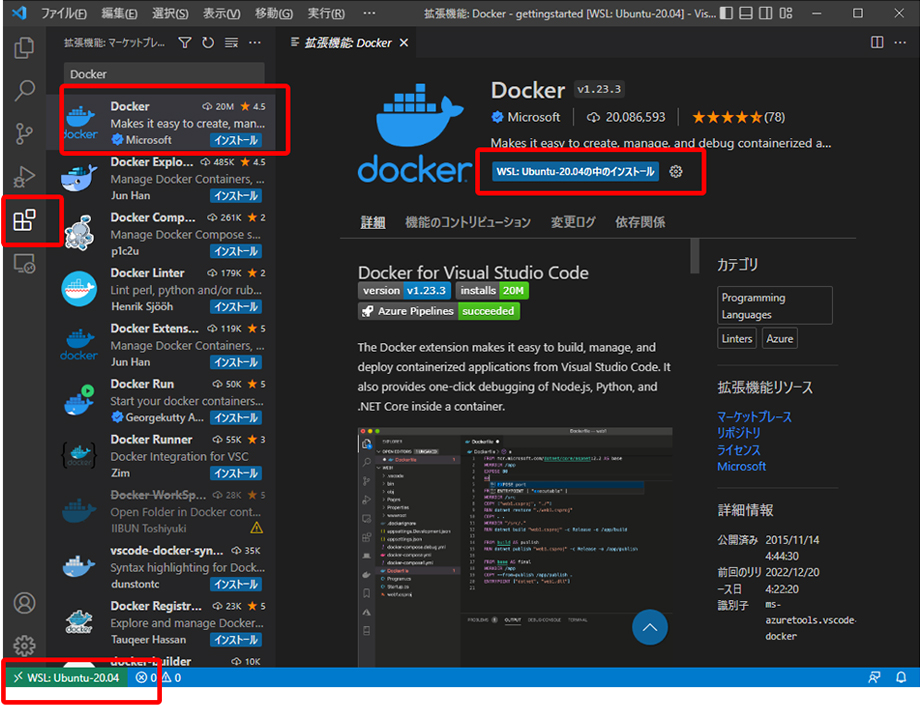
下図の赤色で囲った(星マーク)部分になります。

Ubuntuに接続した状態のVS Codeの拡張機能を選択し、Dockerを検索し、“インストール”をクリックします。
この時、インストール先が WSL(この場合は、WSL:Ubuntu 20.04)になっていることにご注意ください。

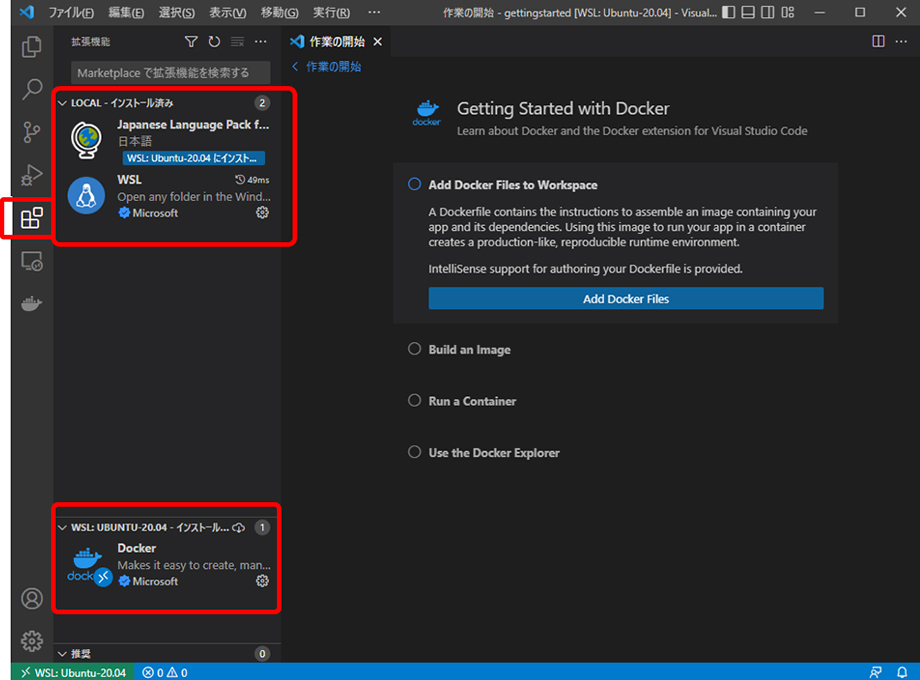
拡張機能 Dockerインストール完了後は、VS Codeの拡張機能には、LOCALは、Japanese Language Pack for VS CodeとWSL、WSL:UBUNTU-20.04には、Dockerが追加されます。

以上で、VS Code から Dockerへのアクセスする設定は完了です。
まとめ
今回は、第2回「デモ環境の説明」として、オンプレミスで構成される開発端末およびクラウドで構成されたデモ環境とVS Code からWSL2上で稼働するDockerへのアクセスする方法について説明しました。
開発端末ではVS Codeを利用しますが、Sourceコードを含めたリソースはUbuntu側で利用されます。
次回は、第3回「サンプルアプリのデプロイ操作の説明」として、サンプルアプリをデモ環境上のUbuntuへコンテナのデプロイする方法について説明します。


